Профессия Фронтенд-разработчик
Топ-профессия с удалёнкой за 8 месяцев
- Вернем деньги
если не трудоустроишься
- Подходит для новичков
без опыта программирования
- До 11 проектов
в портфолио на GitHub
- -60%
Скидка действует
0 дня 00:00:00
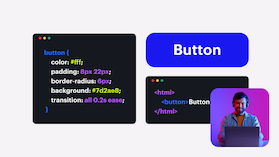
Фронтендеры создают сайты, которыми мы пользуемся каждый день
Онлайн-сервисы нужны каждому бизнесу, поэтому frontend-разработчики ценятся на рынке труда. Их задача — внедрять актуальные решения, опережая конкурентов, делать IT-продукты удобными и привлекательными. Фронтендеры создают графические интерфейсы сайтов и приложений, превращают безликий код в красивое оформление. Курсы фронтенд в Минске помогут тебе освоить эту профессию и получить возможность работать удалённо.

Заработок будет расти вместе с опытом

- 2 800 BYN Junior После курса
- 5 200 BYN Middle 1–5 лет
- 13 000 BYN Senior 5+ лет

Кому подойдёт курс
- Тем, кто хочет построить карьеру в IT
Чтобы освоить фронтенд, не требуется техническое образование, «математический» склад ума и опыт в IT — профессия максимально дружелюбна к новичкам. В Skillbox рядом с вами будут кураторы — они помогут с трудными заданиями и поддержат, если что-то не получается.

- Тем, кто хочет зарабатывать на фрилансе
Задачи на разработку или доработку сайтов — одни из самых частых на фриланс-биржах. После обучения будете сами выбирать проекты и заказчиков и сможете работать из любой точки мира.

Максимум практики и реального опыта
- Подбирайте задания под свои интересы
Настроите курс под себя: выберете задачи и уровень сложности. Сможете начать с лёгких, если учитесь с нуля, или сразу перейти к более масштабным.
- Практикуйтесь в симуляторе работы в компании
Решите задачи от «Газпромбанк.Тех», агентства WhiteMark, платформы Маруся. Получите реальный опыт и сможете брать аналогичные заказы на фрилансе.
- Добавьте в портфолио на 30% больше проектов
Благодаря новому формату вы выполните больше задач, чем на стандартном курсе, и соберёте портфолио из 86+ работ. Каждую практическую работу проверит эксперт и даст подробную обратную связь.
- Учебные материалы всегда под рукой
Вы можете проходить обучение в мобильной версии платформы прямо с телефона — весь прогресс сохранится.
Команда поддержки будет рядом
-
 Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. А ещё — проводить воркшопы с разбором домашних заданий. В кураторы мы берём практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. А ещё — проводить воркшопы с разбором домашних заданий. В кураторы мы берём практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт
Подробно разбирает домашние задания, помогает сделать их лучше
-
 HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант
Помогает в поиске работы: от плана действий до собеседований
-
 Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы или объяснит, как работать с учебной платформой.
Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы или объяснит, как работать с учебной платформой.
Служба заботы
Помогает с вопросами по платформе и прохождению курса
Спикеры курса доступно объяснят даже сложные темы
Ваше будущее резюме
Должность
Фронтенд-разработчикНавыки
- Владею навыками адаптивной вёрстки на HTML и CSS
- Работаю в графическом редакторе Figma
- Работаю в VS Code
- Использую препроцессор Sass
- Работаю в системе контроля версий Git
- Владею инструментами оптимизации изображений и кода
- Верстаю по Pixel Perfect
- Программирую на JavaScript, использую REST API
- Программирую на TypeScript
- Работаю со сборщиками Webpack, Vite
- Умею писать тесты на Jest и Vitest
- Владею React.js/Vue.js
- Придерживаюсь компонентного подхода
- Коммуникабельный, понимаю свою роль в команде разработки
Инструменты
Студенты делают проекты коммерческого уровня
Вернем деньги, если не трудоустроишься
Приобретая наше обучение — вы автоматически получаете гарантированную
карьерную поддержку и трудоустройство.
* программа возврата средств распространяется не на все курсы.
Наш специалист подробно проконсультирует вас по этому вопросу. Условия акции
- разработаем персональный карьерный план
- поможем прокачать дополнительно необходимые скиллы
- обеспечим приоритет перед другими соискателями: у нас есть эксклюзивные предложения от компаний и закрытый канал с вакансиями
Программа курса
- 8 месяцев обучения
- 80% курса — практика
- 6 крупных проектов
- Продолжительность курса - 9 месяцев
- Вводный курс
-
Погружение в веб-разработку Узнаете, как работает компьютер и интернет, познакомитесь с профессией фронтенд-разработчика и основными инструментами.
- Введение
- Работа компьютера
- Работа интернета
- Инструменты разработчика
- Как искать ответы на вопросы
- Командная работа
-
- Базовые курсы
-
Веб-вёрстка Научитесь создавать полноценные адаптивные и анимированные страницы.
- Подготовка контента к публикации
- Вёрстка контентного блока
- Вёрстка информационного блока
- Вёрстка гибкого компонента
- Вёрстка раздела страницы
- Вёрстка формы
- Адаптивное декорирование
- Вёрстка адаптивных разделов
- Разработка интерфейсных анимаций
- Подготовка вёрстки к продакшну
-
JavaScript Научитесь оживлять веб-страницы, сможете настраивать взаимодействие с сервером и создавать простые веб-приложения.
- Введение
- Переменные и простые выражения
- Boolean, условные операторы
- Функции. Основы
- Введение в DOM
- Циклы и массивы
- Работа с массивами
- Встроенные функции работы с массивами
- Объекты
- Расширенный DOM
- Работа с формами
- Встроенные объекты и функции
- Подключение библиотек
- Хранение данных в браузере
- Работа с сервером
- Обработка ошибок
- Модули
- Event loop и асинхронная разработка
- Классы
-

-
- Продвинутые курсы
-
TypeScript и инструменты разработчика Освоите востребованный язык программирования TypeScript, которым пользуется большинство фронтенд-разработчиков.
- Node.js и npm
- Сборка
- TypeScript. Основы языка
- Классы и ООП
- Дженерики
- Утилитарные типы
- Тестирование
-
React.js (на выбор) Научитесь создавать и тестировать React-компоненты с использованием хуков, сможете строить серьёзные веб-приложения с нуля.
- Введение в React.js
- Вёрстка на React
- Логика в React-компонентах
- Данные в приложении
- Структура проекта
- Routing на React
- Тестирование
- Оптимизация
- SSR
-
Vue.js (на выбор) Научитесь разрабатывать полноценные веб-приложения на Vue 3 с использованием Composition API, Pinia и vue-router.
- Основы Vue
- Взаимодействие между компонентами
- Взаимодействие со страницей
- Добавление хранилища Pinia
- Тестирование компонентов
- Организация структуры и кода проектов
- Nuxt и SSR
- Vue 2 vs Vue 3
-

- Составление сильного резюме
- Оформление портфолио
- Типичные тестовые задания
- Подготовка к собеседованиям
- Типичные вопросы на интервью
-

-

-
Вернем деньги, если не трудоустроишься
- 106 000+
выпускников нашли работу после обучения
- 2 200+ партнеров
предоставляют эксклюзивные предложения и вакансии для наших студентов
- Более 20%
студентов берут заказы на фрилансе уже во время обучения
Часто задаваемые вопросы
-
Курс подойдёт новичкам?
Да. Специальные знания для прохождения онлайн-курса по фронтенд-разработке не требуются. Главное — смотреть материалы, выполнять практические работы и прислушиваться к эксперту.
-
Я смогу совмещать онлайн-курс с работой? Сколько часов надо уделять занятиям?
Да, совмещать прохождение онлайн-курса и работу получится, потому что вы самостоятельно решаете, когда вам будет удобно смотреть материалы. В среднем пользователи Skillbox уделяют прохождению онлайн-курса по фронтенд-разработке от трёх до пяти часов в неделю.
-
Пользователям, закончившим курс, помогают с трудоустройством?
Да, этим занимаются специалисты Центра развития карьеры. Профессионалы подберут подходящие вакансии, помогут написать резюме и оформить портфолио, подскажут, как вести себя на собеседованиях.
-
Как я буду общаться с куратором?
Куратор будет проверять и комментировать домашние работы, давать советы, а на вопросы ответит ментор в Telegram-чате.
-
Не могу оплатить курс сразу. Есть альтернативы?
Да: рассрочка. Сумму разделят на ежемесячные платежи.
-
Если курс не подойдёт, что делать?
Вам вернут 50% от уплаченной суммы, при условии, если вы обратитесь за возвратом денежных средств в течение 30 дней с даты предоставления доступа к модулю. По истечении 30 дней с даты предоставления доступа к модулю возврат денежных средств не осуществляется.
-
Получу ли я профессию после того, как пройду онлайн-курс?
После прохождения онлайн-курса от Skillbox не выдается диплом о профессиональной подготовке. Но при этом вы сможете работать по выбранному направлению: маркетологом, дизайнером или разработчиком. В первую очередь IT-компании оценивают навыки и портфолио кандидата.
-
Получится ли совмещать обучение в ВУЗе с онлайн-курсами?
Да, на EdTech-платформе можно заниматься в удобное время и в любом месте. Видеоматериалы со спикерами доступны даже ночью. Эксперты проверят ваши практические работы где бы вы ни находились.
-
Вы помогаете со стажировкой и трудоустройством?
Наши партнеры помогут составить резюме, оформить портфолио, подготовиться к собеседованию и первому рабочему дню.

Получите до за рекомендацию курса
Друзья получат максимальную скидку, а вы — 10% с каждой их покупки.
- Астана
- Ташкент
- Кишинев
- Минск
- Бишкек
- Москва
- Ереван
- Баку
- Брест
- Витебск
- Гомель
- Гродно
- Могилев
- Бобруйск
- Барановичи
- Алматы
- Шымкент
- Наманган
- Самарканд
- Кишинев
- Тирасполь
- Бельцы



























⭐ 97,5% участников довольны курсом
Жаль, что доступ к курсам даётся на определённый срок. По крайней мере, когда я брал профессию Frontend-разработчика, доступ, по-моему, давался на три года. Для меня это недостаточный срок, чтобы качественно изучить весь материал. Хотя, может быть, проблема во мне.
11 отзывов