Профессия
UX/UI-дизайнер
ПЕРВЫЙ ПЛАТЕЖ НА 2-ОЙ МЕСЯЦ

- Вернем деньги
если не трудоустроишься
- 12 месяцев
Чтобы освоить востребованную профессию с нуля
- 10+ проектов
в портфолио
- -40%
Скидка действует
0 дня 00:00:00
UX/UI-дизайнер делает сервисы удобными
UX/UI-дизайнер — специалист, который разрабатывает удобные и привлекательные пользовательские интерфейсы для сайтов и приложений. Сотрудник умеет верстать сайты, общаться с аудиторией, тестировать продукт и многое другое.
UX/UI-дизайнер отвечает за удобство и внешний вид сайтов и приложений. Он анализирует поведение пользователей и решает, как можно улучшить продукт.
За последние несколько лет почти весь бизнес перешёл из офлайна в онлайн, поэтому UX/UI-дизайнер — в топе востребованных профессий.

Почему это востребовано и перспективно
-
UX/UI нужен везде
Заказ такси, общение, покупка билетов, банкинг. Чем удобнее сервис, тем больше людей будут его использовать. А это помогает бизнесу развиваться.

-
ИИ — помощник, а не враг
Нейросети не заменят человека, а упростят работу. Только специалист может погрузиться в бизнес-процессы, понять поведение и нетипичные привычки людей.

-
Вход в IT без кода
Многие UX/UI-дизайнеры работают в сфере IT. А это высокие зарплаты и доступ к льготам аккредитованных компаний.

-
Занятость на выбор
Вы сможете устроиться в компанию и ездить в офис, работать удалённо в студии или разрабатывать проект на фрилансе.

Вернем деньги, если не трудоустроишься
Приобретая наше обучение — вы автоматически получаете гарантированную
карьерную поддержку и трудоустройство.
* программа возврата средств распространяется не на все курсы.
Наш специалист подробно проконсультирует вас по этому вопросу. Условия акции
- разработаем персональный карьерный план
- поможем прокачать дополнительно необходимые скиллы
- обеспечим приоритет перед другими соискателями: у нас есть эксклюзивные предложения от компаний и закрытый канал с вакансиями
Заработок будет расти вместе с опытом

- 2 000 BYN Junior После курса
- 3 300 BYN Middle 1-5 лет
- 5 300 BYN Senior 5+ лет

Записаться на курс или получить бесплатную консультацию
Изучайте UX/UI-дизайн на практике
- Выбирайте сложность заданий
Начнёте с простых задач или сразу возьмётесь за сложные кейсы. Будете получать баллы за задания и переходить на новый уровень к большим проектам.
- Практикуйтесь на реальных задачах рынка
Вас ждут проекты, которые каждый день выполняют UX/UI-дизайнеры. Сделали — можете брать похожий заказ на фрилансе и зарабатывать.

- Получайте обратную связь от куратора-эксперта
Во время обучения вам будет помогать личный наставник в чате. Он будет давать фидбэк по практике и поможет пройти курс до конца.
Учитесь у лучших дизайнеров страны
Открытые защиты проектов от крупных заказчиков
После обучения вы соберёте сильное резюме
Должность
UX/UI-дизайнерНавыки
- Анализировать конкурентов и тренды
- Проводить исследования поведения пользователей
- Создавать структуру и навигацию продукта
- Делать дизайн сайтов и приложений
- Готовить макеты для разработчиков
- Адаптировать дизайн под мобильные устройства
- Анализировать удобство дизайна для аудитории
- Использовать нейросети в работе
Инструменты
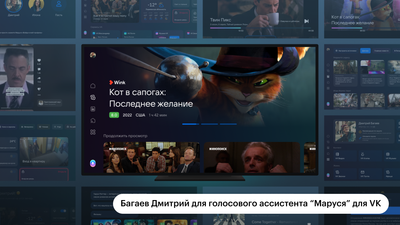
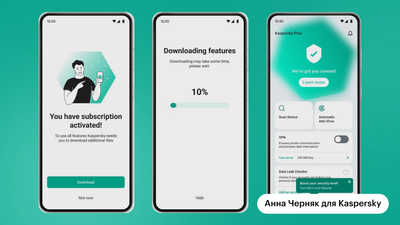
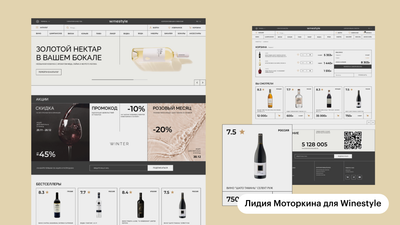
Работы участников курса
Мы поможем вам начать карьеру в дизайне с нуля

- Ревью резюме
- Канал с вакансиями
- Помощь Центра карьеры
- Первый опыт работы

В программе — всё, что нужно для трудоустройства
Программа профессии
- 85 часов теории
- 39 практических заданий
- 4 проекта в портфолио
- Новая программа 2024 года
- Базовые навыки
-
Figma с 0 до PRO 7 заданий, 38 видео
- Установка программы и знакомство с её версиями
- Инструменты Figma и их применение в задачах: от прототипирования до создания иконок и макета страницы
- Элементы интерфейса
- Компоненты и Auto Layout
- Работа с адаптивными макетами
- Полезные плагины
- Работа с FigJam
-
- UX/UI-дизайн
-
1-й этап. Основы дизайна 5 заданий, 30 видео
- Иерархия и структура интерфейсов
- Базовые правила типографики и работы с цветом
- Создание сбалансированных композиций
- Сочетание элементов интерфейса в дизайне
- Работа с иконками в интерфейсе и создание своего набора иконок
- В итоге: создадите музыкальное приложение со своей любимой музыкой
-
2-й этап. Основы веб-дизайна 10 заданий, 50 видео
- Основы веб-дизайна в десктопной и адаптивных версиях
- Что такое UI-kit и как его использовать
- Проектирование макетов под паттерны человеческого поведения и восприятия
- Сторителлинг на странице и общение с пользователем
- Анализ конкурентов и целевой аудитории
- Основы коридорного тестирования
- В итоге: создадите 2 лендинга. Один с использованием UI-kit от заказчика, другой — с нуля
-
3-й этап. Проектирование многостраничных сайтов 7 заданий, 55 видео
- Проектирование пользовательского пути (User Flow)
- Анализ пользовательского пути и концепция JTBD (Job To Be Done)
- Дизайн форм для заполнения
- Подготовка макетов к разработке и сбор UI-kit
- В итоге: спроектируете пользовательский путь и создадите дизайн многостраничного сайта с десктопной и мобильной версиями
-
⚡️ Первые коммерческие заказы Выход на фриланс-площадку
- Сможете брать первые простые заказы на фрилансе для дополнительной практики и пополнения портфолио
-
4-й этап. E-commerce и углубление в UX-дизайн 10 заданий, 50 видео
- Исследование и понимание целевой аудитории. Глубинное интервью
- Сбор User Stories и Job Stories
- Проектирование e-commerce-проектов
- Проведение юзабилити-тестирования
- В итоге: проанализируете аудиторию, проведёте юзабилити-тестирование и на основе полученных данных создадите интернет-магазин
-
Итоговый проект Работа с крупным заказчиком
- Пройдёте все этапы работы дизайнера над проектом по заданию от ведущей продуктовой компании: от уточнения брифа до прототипирования проекта
- Презентуете своё решение команде экспертов и получите обратную связь
- Добавите в портфолио проект от реального заказчика
-
- Дополнительно
-
Нейросети для дизайнера Полезные уроки про ИИ-инструменты
- Узнаете, как сейчас применяются нейросети в дизайне и что важно знать про авторские права при использовании ИИ
- Будете знакомиться с новыми нейросетями для быстрой и удобной работы на каждом этапе обучения
-
Как найти работу дизайнеру Серия из 7 лекций от экспертов
- Качественный анализ рынка вакансий
- Составление резюме и сопроводительного письма
- Составление портфолио дизайнера
- Успешное прохождение тестового задания
- Успешное прохождение интервью
- Возможности для развития дизайнера
- Подготовка к выходу на фриланс
-
Презентация итоговых проектов Возможность онлайн-защиты
- Пройдёте 9 уроков по презентации проектов, которые помогут подготовиться к публичному выступлению
- Презентуете итоговый проект экспертам и заказчику проекта. Получите обратную связь и полезный опыт выступления
-
Год английского в подарок Доступ к материалам онлайн-школы английского языка Skillbox
- Изучите методику ускоренного запоминания слов и грамматики
- Пройдёте персональную программу, которая поможет заговорить с нуля
-
Вернем деньги, если не трудоустроишься
- 106 000+
выпускников нашли работу после обучения
- 2 200+ партнеров
предоставляют эксклюзивные предложения и вакансии для наших студентов
- Более 20%
студентов берут заказы на фрилансе уже во время обучения
Профессия UX/UI дизайнер для вас, если вы хотите
- UX/UI-дизайнер
Будете работать над интерфейсами сервисов на позиции Junior+. Сможете быстро вырасти в профессии и начать больше зарабатывать.
- Веб-дизайнер
Сможете разрабатывать сайты и приложения для бизнеса. Будете работать на стыке дизайна, аналитики и UX/UI.
- Продуктовый дизайнер
Перейдёте от работы с интерфейсами к разработке сервисов с нуля. Сможете создать своё приложение или отвечать за развитие сервиса в команде.
- Дизайнер интерфейсов
Будете разрабатывать структуру экранов для новых сервисов и обновлять пользовательские сценарии в существующих. Сможете получать дополнительный доход на фрилансе.
Часто задаваемые вопросы
-
Курс подойдёт новичкам?
Да. Специальные знания для поступления на курс не требуются. Главное — смотреть уроки, выполнять домашние задания и прислушиваться к куратору.
-
Я смогу совмещать курс с работой? Сколько часов надо уделять занятиям?
Да, совмещать учебу и работу получится, потому что вы решаете, когда смотреть уроки. В среднем студенты Skillbox уделяют учебе от трёх до пяти часов в неделю.
-
Полученных знаний хватит для трудоустройства?
«Курсы» — короткие программы, которые направлены на освоение конкретного навыка или инструмента. Полностью изучить специальность помогают программы «Профессий».
-
Как я буду общаться с ментором?
Куратор будет проверять и комментировать домашние работы, давать советы, а на вопросы ответит ментор в Telegram-чате.
-
Не могу оплатить курс сразу. Есть альтернативы?
Да: рассрочка. Сумму разделят на ежемесячные платежи.
-
Если курс не подойдёт, что делать?
Вам вернут 50% от уплаченной суммы, при условии, если вы обратитесь за возвратом денежных средств в течение 30 дней с даты предоставления доступа к модулю. По истечении 30 дней с даты предоставления доступа к модулю возврат денежных средств не осуществляется.
-
Получу ли я профессию после того, как пройду онлайн-курс?
После прохождения онлайн-курса от Skillbox не выдается диплом о профессиональной подготовке. Но при этом вы сможете работать по выбранному направлению: маркетологом, дизайнером или разработчиком. В первую очередь IT-компании оценивают навыки и портфолио кандидата.
-
Получится ли совмещать обучение в ВУЗе с онлайн-курсами?
Да, на EdTech-платформе можно заниматься в удобное время и в любом месте. Видеоматериалы со спикерами доступны даже ночью. Эксперты проверят ваши практические работы где бы вы ни находились.
-
Вы помогаете со стажировкой и трудоустройством?
Наши партнеры помогут составить резюме, оформить портфолио, подготовиться к собеседованию и первому рабочему дню.
- Астана
- Ташкент
- Кишинев
- Минск
- Бишкек
- Москва
- Ереван
- Баку
- Брест
- Витебск
- Гомель
- Гродно
- Могилев
- Бобруйск
- Барановичи
- Алматы
- Шымкент
- Наманган
- Самарканд
- Кишинев
- Тирасполь
- Бельцы

























Отзывы
35 отзывов