Курс «JavaScript»
Востребованный язык программирования с нуля за 3 месяца
- Актуальная программа
Курс от разработчиков ведущих IT-компаний: «Газпромбанка», «Самоката», «Магнита» и других
- База для работы в IT
JavaScript — один из самых понятных и востребованных языков
- Упор на практику
Более 50 практических задач для отработки навыков
- -60%
Скидка действует
0 дня 00:00:00
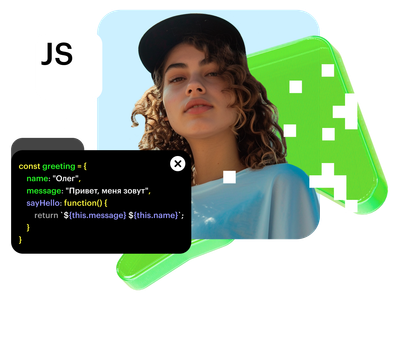
JavaScript — ваш ключ к веб-разработке
Это популярный и простой язык программирования, на котором создают интерактивные сайты и веб-приложения. Например, видеохостинги, игры в браузере или соцсети, в которых посты обновляются в реальном времени.

4 причины изучать JavaScript
-
Легко освоить с нуля
У языка простой синтаксис, а чтобы писать код, не нужно ничего устанавливать — достаточно текстового редактора и браузера.

-
Популярная технология
JavaScript используют как при создании фронтенда — видимой части сайтов, так и при разработке бэкенда — серверной части. Две из трёх вакансий разработчиков на рынке требуют знания JavaScript.

-
5 760 BYN — средняя зарплата разработчика
по данным портала «Хабр Карьера». Чтобы выйти на такой уровень, достаточно 1,5−2 года опыта.

-
Сможете зарабатывать на фрилансе во время учёбы
Сайты нужны всем, поэтому на фриланс-бирже ежедневно появляется множество задач на их разработку.

Кому подойдёт курс
- Новичкам в IT
Если вы никогда не писали код, но хотите работать в IT, то JavaScript — идеальный язык программирования для старта. Курс начинается с самых основ и плавно погружает вас в более продвинутые темы, которые наши спикеры объясняют простым и доступным языком.

- Тем, кто пробовал учить JavaScript
Курс поможет вам упорядочить знания и лучше разобраться в темах, которые раньше давались трудно. А ещё вы закрепите навыки на практике и получите подробную обратную связь от разработчика-эксперта.


Составили программу курса с учётом актуальных требований работодателей в 2024 году
Мы полностью перезаписали курс — изучили вакансии, пообщались с тимлидами «Газпромбанка», «Самоката», «Магнита», «Альфа-Банка», «Азбуки Вкуса» и сделали курс максимально актуальным для 2024 года. Внутри только те знания, которых ждут от джунов прямо сейчас.
Получите все необходимые на рынке навыки
- Учитесь на реальных задачах из бизнеса
Каждое задание — это кейс из практики специалиста. Именно такие задачи решают JavaScript-разработчики на старте карьеры.
Программа курса
- 141 видеоурок
- Более 50 практических задач
- Регулярно мониторим рынок и обновляем курс
- Обновлено в 2024 году
- JavaScript
-
Введение
- Познакомитесь с возможностями языка JavaScript
- Настроите среду разработки и напишете первую программу
-
Переменные и простые выражения
- Поймёте, что такое алгоритм и блок-схема
- Разберёте правила оформления кода
- Напишете несколько простых программ — отработаете навыки работы с переменными и выражениями
-
Boolean, условные операторы
- Научитесь работать с типом данных Boolean, логическими операторами и выражениями
- Освоите условные и тернарные операторы
- Напишете программы для банкомата и расчёта налога
-
Функции. Основы
- Узнаете, что такое аргументы
- Научитесь правильно называть переменные и функции в коде
- Напишете несколько программ, чтобы закрепить навыки работы с функциями
-
Введение в DOM
- Познакомитесь с DOM — объектной моделью документа
- Научитесь работать с HTML-элементами
- Создадите приложение для интернет-магазина и интерактивное меню навигации для сайта
-
Циклы и массивы
- Научитесь добавлять и удалять элементы массива
- Поймёте, как работать с циклами while, do while, for, for in, for of
- Создадите веб-страницу со списком товаров
-
Работа с массивами
- Разберётесь, как сортировать, фильтровать, искать элементы в массиве
- Создадите приложения «Домашняя библиотека» и «Корзина покупателя»
-
Встроенные функции работы с массивами
- Узнаете, как работать со строковыми данными
- Поймёте, где используются кол-бэк функции и цепочки вызовов
- Напишите несколько программ
-
Объекты
- Научитесь работать с объектами JavaScript: создавать их, добавлять свойства, сравнивать, хранить в них данные
- Напишете программу для поиска автомобилей в каталоге
-
Расширенный DOM
- Разберётесь, как перемещаться по DOM-дереву и находить в нём элементы
- Узнаете, как работать с событиями в браузере
- Создадите мини-галерею с изображениями и несколько интерактивных веб-страниц
-
Работа с формами
- Познакомитесь с тегами form, input, их типами и атрибутами
- Научитесь работать с элементами форм и полями ввода
- Создадите несколько веб-страниц с разными типами форм
-
Встроенные объекты и функции
- Разберёте объекты Window, Math и Date
- Научитесь сохранять и получать данные из cookie
- Создадите веб-страницу со всплывающим окном и формой для ввода промокода
-
Подключение библиотек
- Научитесь подключать JavaScript-библиотеки и использовать готовые решения из них в своих проектах
- Поработаете с несколькими библиотеками
-
Хранение данных в браузере
- Поймёте, как сохранять информацию после закрытия браузера или перезагрузки страницы
- Начнёте создавать приложение «Видеотека» со списком фильмов, которое позволит сохранять и извлекать данные
-
Работа с сервером
- Узнаете принципы концепции «клиент-сервер»
- Научитесь взаимодействовать с сервером с помощью Fetch API, чтобы передавать запросы и обрабатывать ответы
- Продолжите работать над приложением «Видеотека»
-
Обработка ошибок
- Научитесь находить ошибки и корректировать поведение программы в нештатных ситуациях
- Доработаете функционал приложения «Видеотека»
-
Модули
- Узнаете, что такое модули и для чего они нужны
- Научитесь экспортировать и импортировать сущности из модулей в другие части кода
- Отточите навыки на веб-приложении для учёта товаров на складе
-
Event loop и асинхронная разработка
- Узнаете, как работать с асинхронным кодом
- Поймёте принципы потока в браузере
- Познакомитесь с Promise, Event loop и другими технологиями
- Создадите веб-страницу с постепенной загрузкой изображений и progress bar
-
Классы
- Узнаете, что такое классы и как их использовать
- Поработаете с веб-приложением для курьеров
-

- На фриланс-биржах больше всего заказов на создание сайтов
-

Мы постоянно обновляем курс — перезаписываем старые уроки и добавляем новые. Последняя дата обновления: апрель 2024 года
Ваше будущее резюме
Должность
JavaScript разработчикНавыки
- Уверенно программирую на JavaScript
- Создаю DOM-элементы и HTML-элементы динамически
- Меняю и настраиваю DOM-элементы
- Добавляю обработчики событий
- Использую JavaScript-библиотеки
- Создаю таймеры и интервалы
- Работаю с историей браузера
- Управляю данными, которые пользователь вносит в формы
- Работаю с медиафункциями: управление видео, музыкой
- Пишу асинхронный код с помощью промисов
Инструменты
Как проходит обучение
- Доступ к видеоматериалам навсегда
Видеоуроки можно смотреть в любое время, доступ к видеоматериалам останется с вами навсегда.
- Практика для ваших навыков
Каждую тему вы закрепите на практических работах. Будете постепенно переходить от простых задач к более сложным.
- Персональная обратная связь
Подробная обратная связь от кураторов-экспертов в течение 24 часов с момента отправки работы.
- Учебные материалы всегда под рукой
Вы можете проходить обучение в мобильной версии платформы прямо с телефона — весь прогресс сохранится.

Кроме технических навыков, вы прокачаете софт скилы
- Поиск информации
Для разработчика важно уметь находить ответы на вопросы быстро. Поэтому вы научитесь работать с документацией и разбираться в ней.
- Коммуникативные навыки
Научитесь чётко понимать задачи, взаимодействовать с наставником, а также уверенно презентовать и защищать свои идеи и решения в коде.
- Навыки планирования
Благодаря практическим работам, которые разбиты на этапы, научитесь организовывать свою работу по шагам, по понятному алгоритму.
- Решение проблемных ситуаций
Прокачаете алгоритмическое мышление, сможете находить несколько вариантов решения задач и выбирать оптимальный.
Спикеры курса доступно объяснят даже сложные темы
Поддержим вас на пути к новой профессии
-
Наставники
Помогут с трудными заданиями, проверят ваши работы и подскажут, как сделать их лучше.
-
Координаторы
Помогут сориентироваться на платформе и решить организационные вопросы.
-
Служба заботы
Поможет установить лицензионные программы и решить технические вопросы.
Поможем вам достичь карьерных целей
- За 4 года
мы трудоустроили более 106 000+ студентов
- 2 200+ компаний
находятся в нашей базе работодателей
- Более 20% студентов
берут заказы на фрилансе во время обучения
Найдёте первых заказчиков в «Скил Маркете»

- Комьюнити
- Реальные заказы
- Первые клиенты
- Кейсы в портфолио

Часто задаваемые вопросы
-
Я никогда не разрабатывал сайты. У меня получится?
Конечно! У вас всё получится даже без специальных знаний, главное — не забывайте практиковаться. С трудными задачами помогут эксперты, которые будут сопровождать вас на протяжении всего курса.
-
Смогу ли я совмещать работу и обучение?
Да, вы можете заниматься в свободное от работы время. Однако, чтобы пройти курс за 3 месяца, мы советуем уделять обучению по 2 часа в день. Но такой график необязательно соблюдать, вы можете проходить курс в удобном темпе.
-
Какой компьютер потребуется для учёбы?
Операционная система: Windows 10.0 или выше, macOS 10.15 или выше, Linux — актуальные версии ОС.
Процессор: 4-ядерный процессор 2,5 Ггц и выше.
Жёсткий диск: от 18 Гб свободного места.
Оперативная память: от 4 Гб и выше.
Видеокарта: Intel HD Graphics 4000 и выше, Nvidia 330m и выше, ATI Radeon HD 4850 и выше.
Разрешение экрана: для комфортной работы желательно 1920×1080.
Стабильное подключение к сети с устройства (рекомендованная скорость от 20 Мбит). -
Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы.
-
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
-
Нужно ли знать английский?
Совсем необязательно. Названия встроенных функций и выражений на языках программирования вы запомните в процессе. А незнакомые фразы можете перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
-
Я смогу работать из дома?
Конечно! Многие компании предлагают удалёнку на постоянной основе. Вам не придётся ездить в офис: главное — быть на связи с командой. А если хотите самостоятельно выбирать проекты и заказчиков, для вас всегда доступны фриланс-платформы.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

Остался последний шаг
В каком из мессенджеров вы бы хотели получить презентацию курса и важные материалы к нему?



























Отзывы участников
Жаль, что доступ к курсам даётся на определённый срок. По крайней мере, когда я брал профессию Frontend-разработчика, доступ, по-моему, давался на три года. Для меня это недостаточный срок, чтобы качественно изучить весь материал. Хотя, может быть, проблема во мне.
3 отзыва